アフィリエイトにツイッターを活用できないか思案中につき
今回は初歩の「サイトないでツイッターを表示させる」をテーマに記事にしてみます
何か役立つアイデアや方法が思いつくといいのですが・・
基本中の基本 ツイッターをサイト(ブログ)内に表示させる方法
プラグインやSEO対策テンプレートを利用してもいいのですが
今回は基本に立ち返り、初心者向けのためにも
自分の勉強のためにも初歩からやってみたいと思います
ツイッター活用法 その1 サイドバーに表示させる
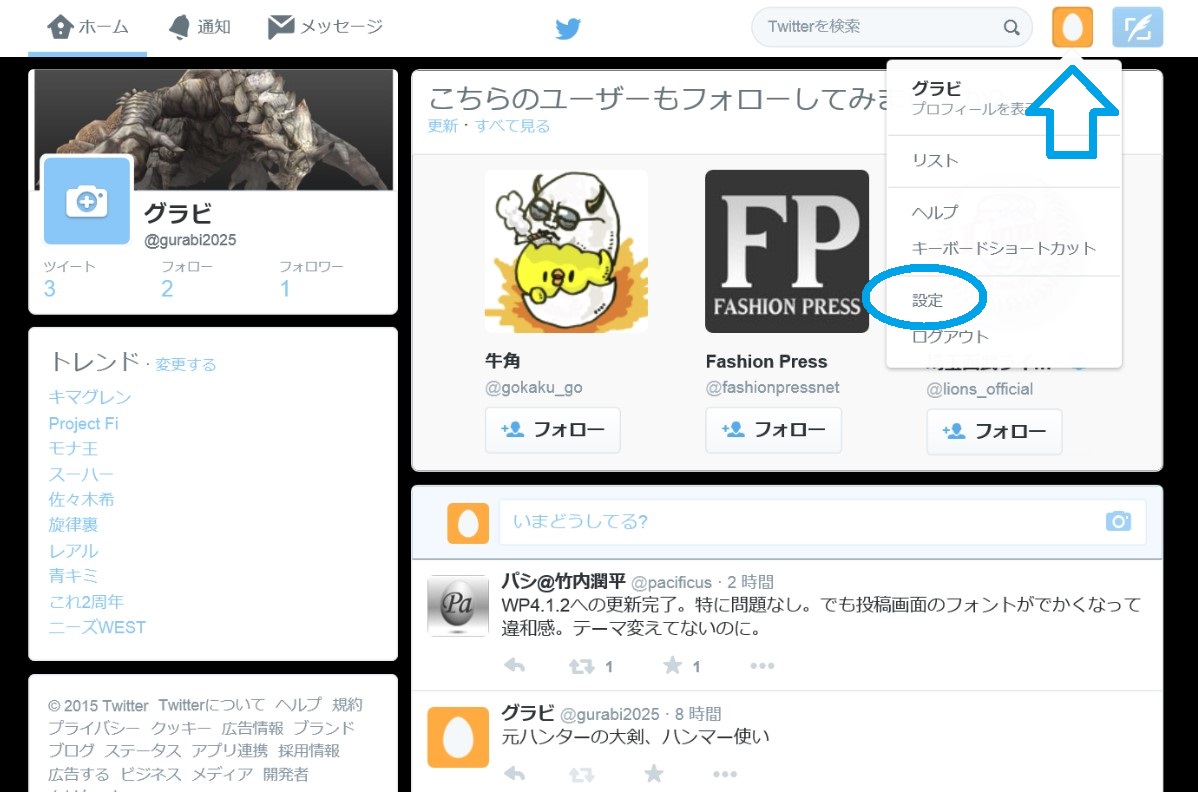
①ツイッターのホーム画面にあるタマゴ?のアイコンから
設定画面にアクセスする
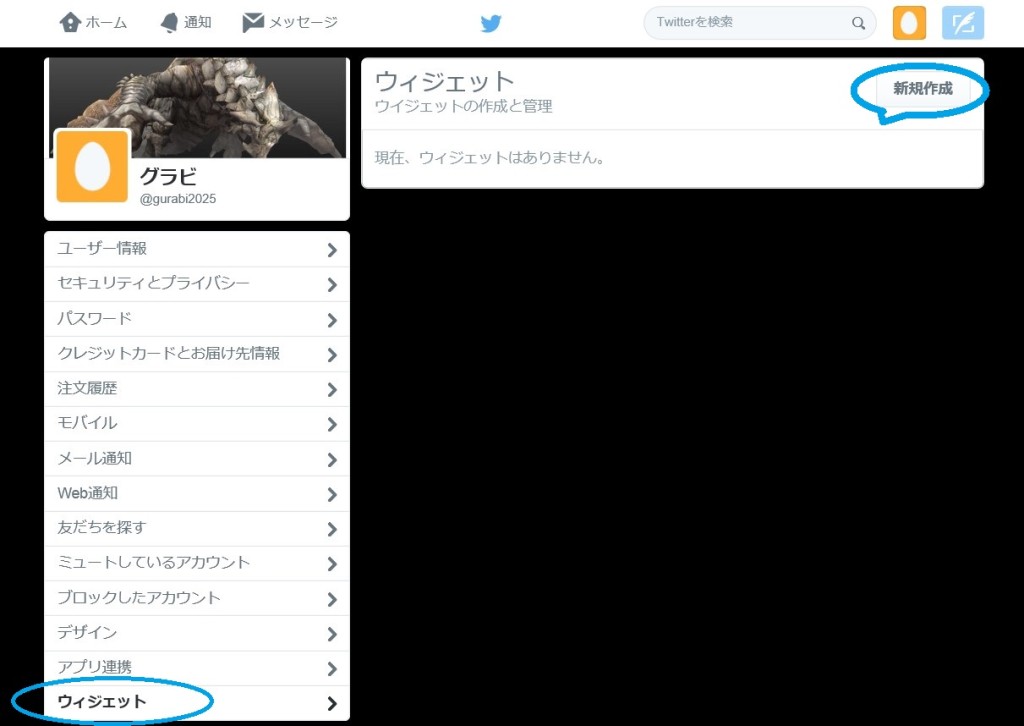
②設定画面からウィジェットを選択し新規作成
新しくウィジェットを作成します
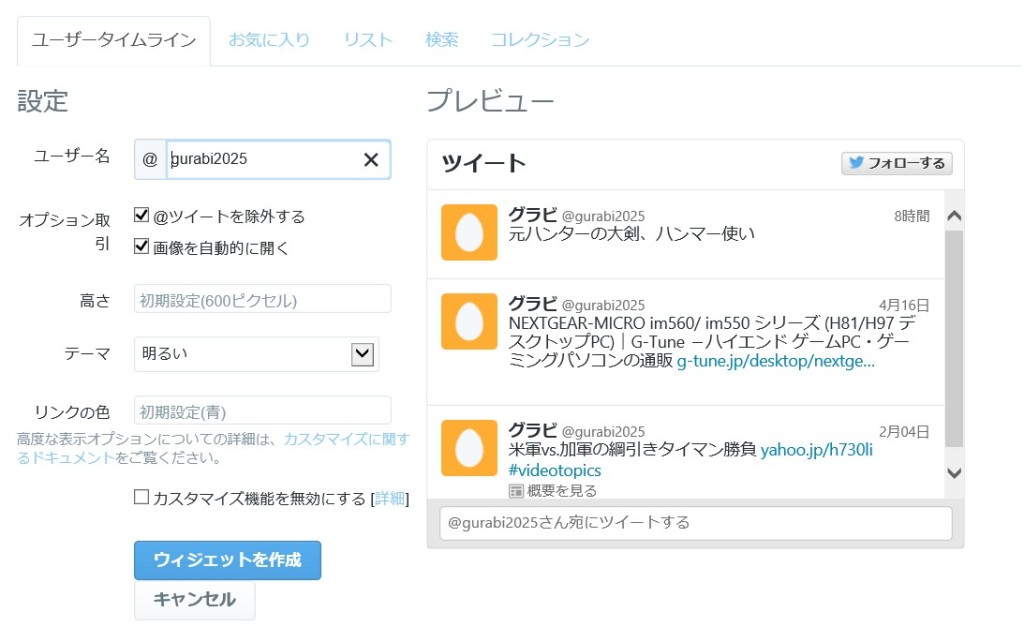
③今回はユーザータイムラインを設定はデフォルトのままで
ウィジェットを作成してみたいと思います
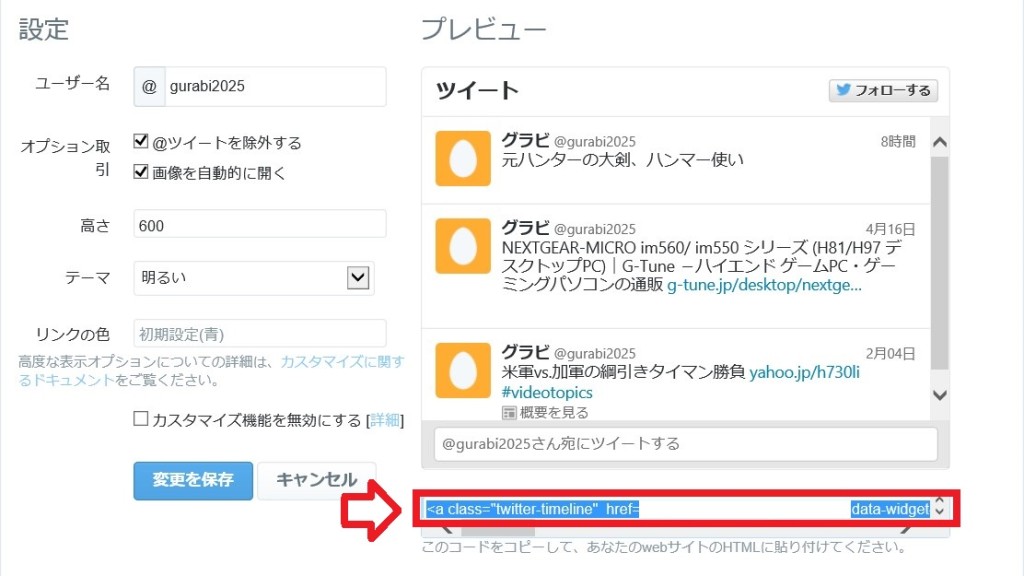
④ウィジェットを作成を選択し、コードを制作したら
そのコードをコピーして、webサイト(ブログ)のHTMLに貼り付けます
このコードをWordPress側のウィジェットに貼り付ければ
ツイッターのタイムラインをサイドバーに表示させることができます
WordPressのサイドバーにツイッターのタイムラインを表示させる方法
ツイッターのウィジェット作成画面からコピーした
タイムラインのコードを使って
WordPressのサイドバーにタイムラインを表示させてみます
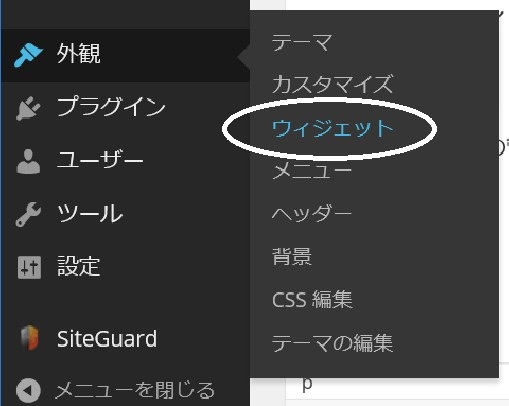
まずWordPressの管理画面から 外観⇒ウィジェットを順に選択します
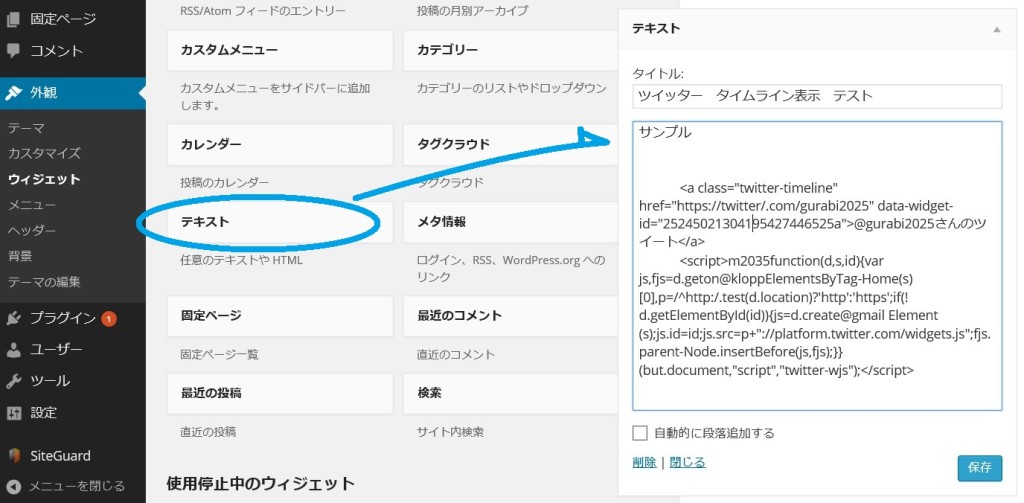
サイドバーウィジェットのテキストを使って
テキストにコピーしたタイムラインのコードを貼り付け
後は保存して設定完了!
WordPressで制作したサイト(ブログ)のサイドバーに
ツイッターのタイムラインが表示されていれば成功です
うまくいっていればサイドバーにこのように表示されるはずです